Yeni bir rehberden selamlar! Bu rehberde yerel makine üzerinde (local) bitirdiğimiz bir React projesini adım adım nasıl GitHub Pages ile yayınlayacağımızı öğreneceğiz.
Zaman zaman bitirdiğimiz React projelerimizi hem arkadaşlarımızla paylaşmak hem de ortak çalışma gerçekleştirmek için GitHub’a yükleriz. Ancak GitHub yalnızca projemizi yüklediğimiz ve ortak çalışma yaptığımız bir platform değil. Aynı zamanda projemizi online olarak canlı izlememize olanak tanıyan GitHub Pages’i de bünyesinde barındıran bir platform. GitHub pages sayesinde statik özellikli projelerimizi canlı olarak ziyaret edebiliriz.
Vite ile oluşturduğumuz React projemizi GitHub Pages’e yüklediğimizde ve projemizin linkini ziyaret ettiğimizde beyaz sayfa sorunu ile karşılaşırız. (Başıma geldi.) Yani projemizin içeriğini canlı olarak görememe sorunu karşımıza çıkıyor burada. Bu sorunu çözmek için birkaç ufak dokunuş yapmamız gerekecek. Şimdi isterseniz adım adım Vite ile oluşturduğumuz React projemizi GitHub Pages ile nasıl yayınlayacağımızı görelim. Rehberde yer alan görsellerin üzerine tıklayarak büyütebilirsiniz.
Adım 1 : Vite İle React Projemizi Oluşturalım
Öncelikle Vite ile bir React projesi oluşturalım. Eğer Vite ile React projesi nasıl oluşturulur bilmiyorsanız bununla ilgili bir rehberim var. Bu linkten takip edip kurulumu tamamlayabilirsiniz. Proje isminizi dilediğiniz gibi belirleyebilirsiniz. Ben bu rehberde klasörün adını “githubPagesProjesi” olarak belirledim ve kurulumu yaptım.
Adım 2 : Github Hesabımızda Yeni Bir Repo Oluşturalım
GitHub hesabımıza gidelim ve yeni bir repo oluşturalım.


Adım 3 : Git’i Başlatma
Repoyu oluşturduktan sonra VS Code’a gidip yeni bir terminal açalım ve aşağıdaki komutları yapıştıralım. (Başlamadan evvel VS Code editörünüzde GitHub hesabınızla oturum açtığınızdan emin olun.)
git init
git add .
git commit -m "v1.0: Başlangıç dosyaları"
git branch -M main
git remote add origin https://github.com/[GitHub kullanıcı adınız]/[Repo adınız]
git push -u origin maingit remote ile başlayan kod satırındaki “GitHub kullanıcı adınız” ve “Repo adınız” kısımlarını kendi projenize göre doldurun. Örneğin benim GitHub kullanıcı adım “msenginoglu” ve oluşturduğum repo adı da “githubPagesProjesi”. Bu yüzden bu kısmı şöyle yazmam gerekiyor: git remote add origin https://github.com/msenginoglu/githubPagesProjesi . Bu adımı tamamladıktan sonra dosyalarımızın repomuza eklendiğini göreceksiniz.

ADIM 4: GitHub Pages Paketini Kuralım
Tekrar VS Code terminalimize gidelim ve aşağıdaki komutu terminalimize yapıştıralım.
npm install gh-pages --save-dev
Bu komut GitHub Pages için gerekli paketleri kuracaktır.
ADIM 5: package.json Yapılandırması
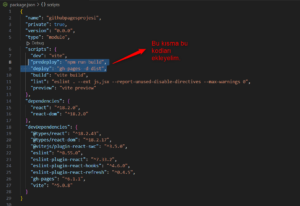
Proje dizinimize gidelim ve package.json dosyamızı açalım. script nesnesinin içindeki “dev”: “vite” satırını bulalım ve hemen altına aşağıdaki kodları ekleyelim.
"predeploy": "npm run build",
"deploy": "gh-pages -d dist",Bu komutlar, projenin GitHub Pages’e yüklenmeden önce çalıştırılmasını ve ardından GitHub Pages’e yüklenmesini sağlar.

ADIM 6: vite.config.json Yapılandırması
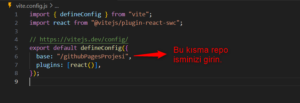
Projemizin kök dizininde bulunan vite.config.json dosyasını açalım ve plugins: [react()] kodundan önce aşağıdaki kodu yapıştıralım.
base: "/Bu kısma repo isminiz gelecek",
Parantez içindeki / işaretinden sonra repo isminiz neyse onu yazın. Mesela benim repo adım githubPagesProjesi idi. Bu yüzden şöyle yazmam gerekiyor: base: "/githubPagesProjesi",

ADIM 7: Deployment İşleminin Gerçekleştirilmesi
Son olarak tekrar VS Code terminalimize dönelim ve aşağıdaki komutu girelim.
npm run deployArtık projemizin GitHub Pages’te yayınlandığını göreceğiz. Ön izlemeyi görmek için repo adresinize gidin ve “Settings-Pages-Visit site” yolunu izleyin. Projenizin artık canlıya alınmış olduğunu göreceksiniz.


Eğer projenizde güncelleme yapmak isterseniz terminale npm run deploy yazmanız yeterli. Güncellemeleriniz otomatik olarak yapılıp GitHub Pages’e yüklenecektir. İsterseniz README.MD dosyasınızı düzenleyebilirsiniz. Ben bu projede varsayılan README.MD açıklamasını kullandım. Projenin GitHub Pages’te yayınlanmış halini buradan, kaynak dosyalarını ise buradan görebilirsiniz.
Bu yazıda React projemizin Github Pages ile nasıl yayınlanacağını öğrendik. Umarım faydalı olmuştur. Yeni rehberlerde görüşmek dileğiyle.