React kurulumu yaparken genellikle create-react-app (CRA) kullanırız. Ancak, son zamanlarda ortaya çıkan Vite, bu durumu değiştirmiş gibi görünüyor. Aslında bakarsanız React uygulamalarını daha hızlı ve verimli bir şekilde oluşturmamıza ve kullanmamıza Vite inanılmaz derecede katkı sağlıyor. Peki, neden npx create-react-app yerine Vite kullanmalıyız ve sıfırdan temiz bir React Vite kurulumu nasıl yaparız? Bu yazıda adım adım React Vite kurulumu nasıl yapılır öğreneceğiz. İsterseniz önce neden Vite daha avantajlı önce onu bir öğrenelim.
- Hızlı Başlangıç
Vite, uygulamanın başlatılma sürecini hızlandırır. CRA’da, uygulama başlatıldığında tüm parçalar tek seferde hazırlanır. Ancak, Vite sadece geliştirme sırasında ihtiyaç duyulan parçaları hazırlar. Bu, hız avantajı sağladığı gibi büyük projelerde de geliştirme sürecini önemli ölçüde hızlandırır.
- Hızlı Güncellemeler
Vite ayrıca hızlı güncellemeler sunar. Bu, bir dosyadaki değişikliklerin tarayıcıya anında yansıtılmasını sağlar. CRA, tüm uygulayı yeniden hazırlar ve tarayıcıda yeniden yükler. Vite ise sadece değiştirilen parçayı yeniden hazırlar ve tarayıcıda yeniden yükler.
- Hızlı Kod Derleme
Vite, JavaScript ve TypeScript kodlarını işlemek için ESBuild adlı bir araç kullanır. ESBuild, kodları çok hızlı bir şekilde işleyebilen bir araçtır çünkü Go adlı hızlı bir programlama dili ile yazılmıştır ve aynı anda birden çok işlem yapabilir. Bu özellikler, Vite’in kodları işleme hızını, CRA’ya göre çok daha hızlı hale getirir.
- Daha Az Ayarlama
Vite, CRA’ya kıyasla daha az ayarlama gerektirir. Bu, yeni bir projeye başlarken zaman kazandırır ve karmaşıklığı azaltır.
Vite’in avantajlarını saydığımıza göre şimdi temiz bir Vite kurulumu yapalım.
Sıfırdan Temiz React Vite Kurulumu Yapmak
Adım adım görsel destekli bir şekilde temiz bir Vite kurulumu yapalım. (Kurulum yapmadan evvel npm paketinin ve Node.js’in güncel versiyonunun kurulumlarının tamamlandığından emin olun.) Görsellerin üzerine tıklayarak/dokunarak büyütebilirsiniz.
Adım 1: Masaüstümüzde klasör oluşturma
Masaüstümüze giderek bir klasör oluşturalım ve dilediğimiz adı verelim. Ben klasör adını “vite-projesi” olarak ayarladım.

Adım 2: Klasörümüzü VS Code’a ekleme
Birçok geliştirici IDE (Integrated Development Environment) tercihini Visual Studio Code’dan yana kullanıyor. Oldukça hızlı ve esnek olan bu IDE’yi ben de kullanıyorum. Bu yazımda ve diğer tüm yazılarımda VS Code üzerinden rehberlerimi hazırlayacağım. VS Code’u açalım ve adım 1’de oluşturduğumuz klasörümüzü sürükleyip VS Code’un içine bırakalım.

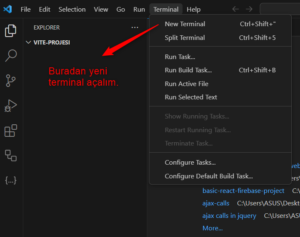
Adım 3: Yeni terminal Açma ve React Vite Kurulumu başlatma
Üst kısımdaki Terminal menüsünden yeni bir terminal açalım ve şu metni yazalım :
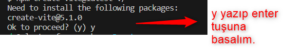
npm create vite@latest ./Bu istek mevcut dizinimizde (Yani “vite-projesi” klasöründe) gerekli Vite kurulum sürecini başlatacaktır. vite@latest ifadesi Vite’in en güncel sürümünün kurulacağını ifade ederken ./ ifadesi ise mevcut dizini ifade eder. Metni yazdıktan sonra karşımıza şu soru çıkacaktır:
Need to install the following packages:
create-vite@5.1.0
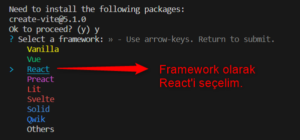
Ok to proceed? (y)“y” tuşuna basarak devam edelim. (Buradaki versiyon numarası zamanla değişebilir.) Burada Vite’in gerekli paket kurulumları için bizden onay istiyor. Ardından bize hangi framework’ü kullanmak istediğimizi soracak. React’i seçip devam edelim.



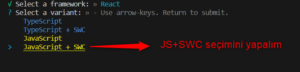
React’i seçtikten sonra bize TypeScript mi yoksa JavaScript mi kullanmak istediğimizi soracak. Burada bir dizi seçenek karşımıza çıkacaktır. Bu seçenekler şöyle:
√ Select a framework: » React
? Select a variant: » - Use arrow-keys. Return to submit.
> TypeScript
TypeScript + SWC
JavaScript
JavaScript + SWCBuradan hangi dili istiyorsak seçebiliriz. Ben JavaScript+SWC seçeceğim. SWC, JavaScript derleme hızını ve performansı artırmayı sağlıyor.

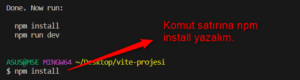
Ardından temel kurulum tamamlanmış olacaktır. Şimdi bizden Vite-React için gerekli ek bağımlılıkları kurmamızı isteyecek. Ek bağımlılıkları kurmak için komut satırına aşağıdaki metni yazalım:
npm install
Kurulum tamamlandıktan sonra terminalde paketlerin yüklendiğine dair bir mesaj göreceğiz. Artık projemiz üzerinde çalışmaya başlayabiliriz.
Adım 4: Proje Dosyalarına Göz Atma ve Temizlik
Kurulum tamamlandığına göre şimdi projenin başlangıç ön izlemesine geçebiliriz. Projeyi ön izlemek için terminal ekranına şunu yazalım:
npm run devKarşımıza projeye ulaşabileceğimiz localhost adresi gelecektir. Buna CTRL tuşu ile birlikte tıklayalım. Projemiz yerel makinemizde çalışmaya başlayıp varsayılan tarayıcımızda açılacaktır. Vite burada kendisine göre başlangıç noktası ayarlamış. Aşağıdaki görselde karşımıza çıkan başlangıç projesini görüyorsunuz.

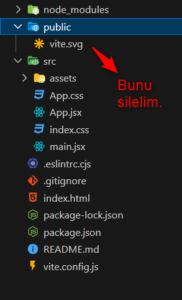
Elbette biz projemizi temizleyip özelleştireceğiz. Önce ihtiyacımız olmayan dosyaları temizlemekle başlayalım. Visual Studio Code’da proje dosyalarının listelendiği sol tarafta public klasörünü göreceksiniz. Bu klasörün içindeki “vite.svg” dosyasını silelim.

src klasörünün içinde yer alan assets klasörünü de silebiliriz. Eğer projenize medya yahut başka ögeler eklemek isterseniz bu klasörü tekrar oluşturabilirsiniz. Temiz bir kurulum olması açısından bu rehberde bu klasörü siliyorum. Ayrıca hemen altında yer alan App.css dosyasını da silelim. Artık silinecek dosya safhası sona erdi.
Adım 5: Son rötuşlar
Varsayılan stilleri sıfırlamak için src klasörü içindeki index.css dosyamızı açalım ve aşağıdaki kodları ekleyelim:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
*, burada genel seçicidir. Yani bu kurallar tüm projemize uygulanacak. margin ve padding değerlerini 0 yapmamız varsayılan boşlukları kaldıracaktır. box-sizing: border-box özelliği ise HTML öğesinin genişliğini ve yüksekliğini belirlerken, padding ve border değerlerini de dahil ederek, öğenin toplam boyutunu belirlememizi sağlar. Özel olarak font eklemedim. Beğendiğiniz özel bir font varsa ayarlayabilirsiniz. Ben varsayılan fontu kullanacağım bu projede.
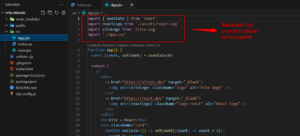
Varsayılan dosyalardan bazılarını sildiğimiz için daha önceden eklenmiş import kodlarını da silmemiz gerekiyor. Aksi halde var olmayan bir dosyayı import etmeye çalışmış oluruz. Bu da hata ortaya çıkarır. src klasörünün içinde bulunan App.jsx dosyamızı açalım ve burada bulunan tüm import kodlarını silelim.

App.jsx dosyamızın içinde bulunan App bileşenimizin (function App () {…}) içindeki tüm kodları temizleyelim. Yalnızca aşağıdaki kodlar kalacak yani:
function App() {}
export default App;
Şimdi App bileşenimize istediğimiz kodları yazabiliriz. App bileşenimizin içine şöyle bir başlangıç kodu yazabiliriz:
function App() {
return (
<main>
<h1>N'aber kardeş?</h1>
</main>
);
}
export default App;
Burada App bileşenimiz main etiketinin içinde yer alan h1 başlığını döndürüyor. Yani ekranda varsayılan stilleri sıfırlanmış “N’aber kardeş?” yazısını göreceğiz.

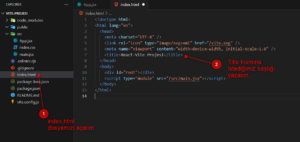
Proje tamam, şimdi geliştirmeye başlayabiliriz diye düşünebilirsiniz ama daha bitmedi, durun. 😁 Dikkat edin, tarayıcı sekmesinde Vite+React yazıyor. Ayrıca favicon da Vite logosu olarak ayarlı. Şimdi bunu da değiştirelim. Değiştirmek için projemizin kök dizininde bulunan index.html dosyamızı açalım ve title etiketinin içine istediğimiz başlığı yazalım. Ben “React-Vite Projesi” olarak ayarladım.

Son olarak favicon simgemizi değiştirelim. head etiketinin içinde yer alan link etiketinin href özniteliği favicon dosyamızın yolunu ifade eder. İstersek dilediğimiz bir favicon seçip proje klasörü içindeki public klasörüne koyabiliriz, (Başta public klasörünü silmememizin nedeni bu.) istersek de online bir linkten favicon çekebiliriz. Ben burada online favicon çekme yöntemini uygulayacağım.
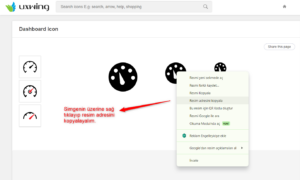
https://uxwing.com/ adresine gidelim. uxwing’in sevdiğim özelliği burada yer alan içerikleri herhangi bir lisans ücreti ödemen/atıfta bulunmadan kullanabilmemiz. Arama kutusuna istediğimiz herhangi bir metni yazıp aratalım. Ben “speed” yazarak bir arama yapacağım. (Vite Fransızca’da hız anlamına geliyormuş, ondan speed’i seçtim. 😀)

Karşımıza çıkan simgelerden beğendiğimiz bir tanesini seçelim ve üzerine tıklayalım. Ben aşağıdaki görselde yer alan simgeyi seçtim.

Ardından beğendiğimiz simgenin üzerine sağ tıklayıp “resim adresini kopyala”yı seçelim.

Kopyaladığımız resim adresini index.html dosyamızdaki title’ın href özniteliğine yapıştıralım. Simgemiz png formatında olduğu için type kısmını da “image/png” olarak değiştirelim.

Adım 6: Projenin kontrolü
Beşinci adımı tamamladıktan sonra artık geriye yapacak bir şey kalmıyor. İhtiyaçlarımıza göre projemizi dilediğimiz gibi şekillendirebiliriz. Aşağıdaki görselde sıfırdan temiz bir Vite-React kurulumunun son halini görüyorsunuz. Siz de benimle birlikte ilerleyip kurulumu yaptıysanız aşağıdaki görselde yer alan sonuçla karşılaşmanız gerekir.

create-react-app ile Vite’i kıyasladığınızda, gerek kurulum aşamasında gerekse geliştirme aşamasında hız farkının daha belirgin olduğunu fark edeceksiniz. Umarım bu rehber faydalı olmuştur. Diğer yazılarıma blog sayfasından ulaşabilirsiniz. Yeni rehberlerde görüşmek dileğiyle.



