Scroll View bileşeni bölümünden merhabalar. Geçtiğimiz bölümde aplikasyonumuza nasıl görsel ekleyebileceğimizden bahsetmiştik. Bunu Image bileşeni ile sağlıyorduk. Şimdi ise başka bir temel bileşen olan Scroll View’dan bahsedeceğiz.
Basitçe ifade etmek gerekirse Scroll View, kullanıcının aşağıya/yukarıya doğru sayfayı kaydırmasını sağlar. Örneğin kullanıcımız, uygulamamızda yer alan uzun bir metni okumaya başlıyor. En sona geldiğinde ise yazının devamını görmek için aşağıya kaydırıyor. İşte bunu sağlayan bileşen Scroll View’dür.
Varsayılan olarak ana bileşenimiz olan View kaydırma özelliğini desteklemez. Kaydırma özelliğini uygulamamıza ekleyebilmek için mutlaka Scroll View kullanmalıyız. Şimdi bunu bir örnekle destekleyelim. VS Code’a geri dönelim. Sanal cihazımızın açık olduğundan emin olalım. App.js içinde yer alan tüm kodları (View hariç) silelim. Sildiğimizde aşağıdaki kodlar kalmış olmalıdır.
import { View, Text, Image, ImageBackground } from "react-native";
const favIcon = require("./assets/favicon.png");
export default function App() {
return (
<View style={{ backgroundColor: "beige", flex: 1, marginTop: 25 }}></View>
);
}Image Bileşenimizi Ekleyelim
Şimdi View içinde bir Image etiketi açalım ve geçtiğimiz derste oluşturduğumuz favIcon değişkenini source kaynağı olarak belirleyelim. CSS kısmını istediğiniz gibi ayarlayabilirsiniz ancak yardımcı olması açısından aşağıdaki stil kodlarını kullanabilirsiniz. Bu işlemleri yaptıktan sonra kodlarımızın son hali aşağıdaki gibi olmalıdır.
import { View, Text, Image, ImageBackground } from "react-native";
const favIcon = require("./assets/favicon.png");
export default function App() {
return (
<View style={{ backgroundColor: "beige", flex: 1, marginTop: 25 }}>
<Image
source={favIcon}
style={{ width: 50, height: 50, alignSelf: "center", marginTop: 120 }}
/>
</View>
);
}TEXT BİLEŞENİMİZİ EKLEYELİM
İkinci aşamada da bir Text ekleyelim. Image etiketinin hemen altına bir Text etiketi açalım ve içine lorem300 yazıp tab tuşuna basalım. Web geliştirme ile az çok ilgilenmiş kişiler lorem’in ne olduğunu bilirler. Ancak genel bir tanım yapmak gerekirse lorem; bir anlam ifade etmeyen, sadece görsel amaçlı oluşturulan kukla/vitrin (dummy) metinlerdir. lorem300 yazıp tab tuşuna bastığımızda VS Code otomatik olarak bize 300 karakterli bir vitrin metni üretecektir. Text bileşeninin stil özelliklerini ise aşağıdaki gibi girebilirsiniz.
import { View, Text, Image, ImageBackground } from "react-native";
const favIcon = require("./assets/favicon.png");
export default function App() {
return (
<View style={{ backgroundColor: "beige", flex: 1, marginTop: 25 }}>
<Image
source={favIcon}
style={{ width: 50, height: 50, alignSelf: "center", marginTop: 120 }}
/>
<Text
style={{
fontSize: 20,
alignSelf: "center",
marginTop: 20,
}}
>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Nostrum numquam
delectus sunt error laboriosam quae facilis saepe, labore aut commodi,
doloremque beatae quos nobis praesentium. Explicabo ex fuga sapiente,
tempora doloremque rem nihil exercitationem eveniet quasi veniam
delectus animi eligendi? Qui recusandae animi fugit incidunt modi
pariatur quos nihil! Fugit laboriosam nesciunt architecto, similique vel
magnam dolorum doloribus vitae natus saepe ratione! Dignissimos quas
reiciendis quod unde. Rem dolor dicta placeat odio ex optio ipsam nemo
dolorem sint iste quod amet dolorum laudantium, delectus, blanditiis
veritatis quisquam dignissimos! Tempora, nemo. Rem, fugit accusantium?
Eos totam, possimus accusantium necessitatibus, aperiam odit nostrum,
magni fuga reiciendis deserunt molestias vel aliquid dolores alias omnis
ea. Magni voluptas nihil, minima hic sunt praesentium natus ipsum
expedita mollitia perspiciatis accusantium incidunt sit animi culpa
iusto aut, velit dicta consequuntur nam fugit ab asperiores nobis
voluptatem. Quia autem dignissimos modi fugit illo doloremque possimus,
delectus voluptatum, nobis totam incidunt quis, repudiandae accusamus
harum ipsum odio deleniti vel deserunt vitae provident nostrum? Ducimus
nam laborum eaque tempora quidem quaerat sequi illo blanditiis
distinctio dolor voluptas reprehenderit fuga eveniet in, officia ea
facere accusantium, nemo pariatur dolorem? Similique nostrum facere ipsa
sit eos voluptatum tempore sequi nemo voluptates! Voluptatibus illo
laborum at officia cum libero doloribus fugit saepe aliquam molestias
debitis possimus ullam asperiores ipsam quas quidem, quisquam corporis
quibusdam fugiat deserunt rem adipisci necessitatibus a! Quae deserunt
est ducimus explicabo facilis aspernatur sapiente laboriosam.
Praesentium, accusantium enim. Officiis velit maxime cumque repellendus
nam culpa, quia, nemo natus iusto iure exercitationem, quos expedita
distinctio vero eum in. Nemo soluta ducimus ea inventore in quaerat odit
expedita? Sunt dolor tenetur placeat dicta veritatis, corrupti inventore
asperiores error culpa laboriosam! Laboriosam fugiat, molestiae minima
deserunt ut quaerat voluptates, voluptas, corporis veritatis et sapiente
numquam velit tenetur consectetur. Sit, ullam cum.
</Text>
</View>
);
}Bu şekilde kodlarımızı yazdıktan sonra sanal cihazımızdaki ön izlememiz aşağıdaki gibi olacaktır.

Fark ettiyseniz yazımızın devamı bir noktadan sonra görülemiyor. Sanal cihazda mouse ile aşağıya doğru kaydırma yaptığımızda ise aşağıya doğru gitmiyor ekran. Yazının başında da bahsettiğim gibi View bileşeni varsayılan olarak kaydırma özelliğini desteklemez. Bunu sağlayabilmek için Scroll View bileşenine ihtiyacımız var.
SCROLL VIEW BİLEŞENİMİZİ EKLEYELİM
Şimdi VS Code’a geri dönelim. Ardından Scroll View bileşenimizi import edelim ve bu bileşeni içeriğimizin tamamını kapsayacak şekilde (Yani eklediğimiz Image ve Text bileşenlerini) ekleyelim. Aşağıdaki gibi.
import { View, Text, Image, ImageBackground, ScrollView } from "react-native";
const favIcon = require("./assets/favicon.png");
export default function App() {
return (
<View style={{ backgroundColor: "beige", flex: 1, marginTop: 25 }}>
<ScrollView>
<Image
source={favIcon}
style={{ width: 50, height: 50, alignSelf: "center", marginTop: 120 }}
/>
<Text
style={{
fontSize: 20,
alignSelf: "center",
marginTop: 20,
}}
>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Nostrum
numquam delectus sunt error laboriosam quae facilis saepe, labore aut
commodi, doloremque beatae quos nobis praesentium. Explicabo ex fuga
sapiente, tempora doloremque rem nihil exercitationem eveniet quasi
veniam delectus animi eligendi? Qui recusandae animi fugit incidunt
modi pariatur quos nihil! Fugit laboriosam nesciunt architecto,
similique vel magnam dolorum doloribus vitae natus saepe ratione!
Dignissimos quas reiciendis quod unde. Rem dolor dicta placeat odio ex
optio ipsam nemo dolorem sint iste quod amet dolorum laudantium,
delectus, blanditiis veritatis quisquam dignissimos! Tempora, nemo.
Rem, fugit accusantium? Eos totam, possimus accusantium
necessitatibus, aperiam odit nostrum, magni fuga reiciendis deserunt
molestias vel aliquid dolores alias omnis ea. Magni voluptas nihil,
minima hic sunt praesentium natus ipsum expedita mollitia perspiciatis
accusantium incidunt sit animi culpa iusto aut, velit dicta
consequuntur nam fugit ab asperiores nobis voluptatem. Quia autem
dignissimos modi fugit illo doloremque possimus, delectus voluptatum,
nobis totam incidunt quis, repudiandae accusamus harum ipsum odio
deleniti vel deserunt vitae provident nostrum? Ducimus nam laborum
eaque tempora quidem quaerat sequi illo blanditiis distinctio dolor
voluptas reprehenderit fuga eveniet in, officia ea facere accusantium,
nemo pariatur dolorem? Similique nostrum facere ipsa sit eos
voluptatum tempore sequi nemo voluptates! Voluptatibus illo laborum at
officia cum libero doloribus fugit saepe aliquam molestias debitis
possimus ullam asperiores ipsam quas quidem, quisquam corporis
quibusdam fugiat deserunt rem adipisci necessitatibus a! Quae deserunt
est ducimus explicabo facilis aspernatur sapiente laboriosam.
Praesentium, accusantium enim. Officiis velit maxime cumque
repellendus nam culpa, quia, nemo natus iusto iure exercitationem,
quos expedita distinctio vero eum in. Nemo soluta ducimus ea inventore
in quaerat odit expedita? Sunt dolor tenetur placeat dicta veritatis,
corrupti inventore asperiores error culpa laboriosam! Laboriosam
fugiat, molestiae minima deserunt ut quaerat voluptates, voluptas,
corporis veritatis et sapiente numquam velit tenetur consectetur. Sit,
ullam cum.
</Text>
</ScrollView>
</View>
);
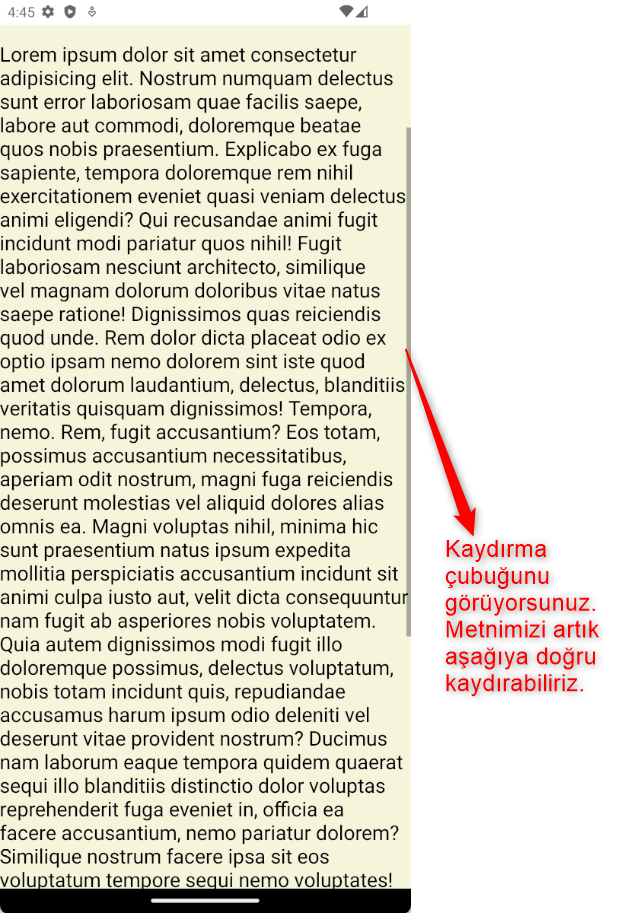
}Şimdi sanal makinemize geri döndüğümüzde artık metnin kaydırılabilir olduğunu göreceğiz.

Bu derste Scroll View bileşeninin ne işe yaradığını ve nasıl kullanıldığını öğrendik. Özetlemek gerekirse Scroll View bileşeni sayesinde uygulamamız kullanıcının kaydırma yapmasına izin verecek bir özellik sağlıyor.
Bir sonraki derste yine çok kullanılan bir bileşen olan Button’dan bahsedeceğiz. Şimdilik görüşmek üzere. İyi çalışmalar.



