Yeni bölümden merhabalar. Geçtiğimiz derste uygulamamıza metin basmamızı sağlayan Text’i işlemiştik. Şimdi ise bir başka olmazsa olmaz bileşenimiz olan Image’den bahsedeceğiz.
Image bileşeni adı üstünde olduğu gibi uygulamamıza görseller eklememizi sağlar. Bu görseller sabit resimler olabileceği gibi internet üzerinden yüklenen resimler ve telefonumuzun dahili depolamasındaki resimler olabilir. React Native bu resimleri platforma özgü bileşenlere çevirir. Mesela iOS için UIImageView, Android için ImageView ve web için ise img bileşenleri gibi.
Şimdi bu anlattıklarımı daha iyi anlayabilmek adına önceki derslerde oluşturduğumuz projemize geri dönelim. VS Code’u açıp proje dizinimize gidelim ve projemizi sanal cihazımızda çalıştıralım. İlk olarak yerel dosyalarımızda bulunan görselleri projemize nasıl dahil edeceğimizi görelim.
1. YERELDE BULUNAN BİR GÖRSELİ PROJEMİZE EKLEME
Projemizi en son şu şekilde bırakmıştık:
import { View, Text } from "react-native";
export default function App() {
return (
<View style={{ backgroundColor: "beige", flex: 1, marginTop: 25 }}>
<Text>
<Text style={{ fontWeight: "bold", color: "red" }}>React Native</Text>{" "}
öğreniyoruz
</Text>
</View>
);
}Şimdi burada yer alan tüm Text bileşenlerini silelim. Yalnızca View kalsın. Aşağıdaki gibi olacak:
import { View, Text } from "react-native";
export default function App() {
return (
<View style={{ backgroundColor: "beige", flex: 1, marginTop: 25 }}>
</View>
);
}Image bileşenimizi ekleyebilmek için şimdi şu adımları sırasıyla takip edin:
Adım 1
Image bileşenini React Native kütüphanesinden import edin. Bunu yapmak için süslü parantez içine Image yazmanız yeterli olacaktır. Aşağıdaki gibi.
import { View, Text, Image } from "react-native";Tabi tüm metinleri sildiğimiz için Text VS Code’da soluk gözükecektir. Çünkü import ettiğimiz halde kullanmıyoruz. Bu şekilde import edip de kullanmadığımız tüm bileşenler için VS Code bize uyarı verir.
Adım 2
Fark ettiyseniz proje dizinimizde assets adlı bir klasör var. Bu klasörün içinde de varsayılan olarak gelmiş bazı görsel dosyaları var. Şimdilik bu dosyaları kullanabiliriz. Örneğin assets klasörü içinde yer alan favicon.png’i alıp uygulamamızda gösterelim. React Native’de yerel bir görseli kullanabilmek için genellikle require fonksiyonunu kullanırız. Önce bir değişken oluşturalım. Değişkenin ismini istediğiniz gibi verebilirsiniz. Ben const favIcon adında bir değişken oluşturacağım. Ardından bu değişkene require fonksiyonu içinde olacak şekilde favicon dosyamızın yolunu (path) girelim. Aşağıdaki gibi.
const favIcon = require("./assets/favicon.png")Adım 3
View bileşenimizin için Image bileşenimizi ekleyelim. Ardından yine Image bileşenimize prop olarak source girelim ve buna da bir önceki adımda oluşturduğumuz değişkenin ismini atayalım.
<View style={{ backgroundColor: "beige", flex: 1, marginTop: 25 }}>
<Image source={favIcon}/>
</View>Bu üç adımı tamamladıktan sonra favicon görselimiz uygulamamızda görülüyor olmalıdır. Aşağıda nasıl gözüktüğüne dair bir ekran görüntüsü var.

Tabi şu anda en üst tarafta, boşluksuz olarak duruyor. Bunu düzeltebilmek için Image bileşenimize stil verebiliriz. Yapmamız gereken tek şey Image bileşenimize style prop’unu eklemek ve ardından CSS eklemek. Şimdi Image bileşenimize aşağıdaki stilleri ekleyelim.
<Image
source={favIcon}
style={{ margin: 170, width: 100, height: 100 }}
/>Bu stil kodları görselimize her taraftan 170px boşluk verip görselin genişliğini ve uzunluğunu 100px olarak ayarlayacaktır. Şimdi uygulamamızın ön izlemesi aşağıdaki gibidir.

Burada kadar anlattıklarım yereldeki bir dosyayı projemize nasıl dahil edeceğimizi gösteriyordu. Şimdi ise internet üzerinde yer alan bir görseli projemizde nasıl göstereceğimizi görelim.
2. İNTERNET ÜZERİNDE BULUNAN BİR GÖRSELİ PROJEMİZE EKLEME
İnternet üzerinde yer alan herhangi bir görseli projemize dahil etmek için aşağıdaki adımları takip edelim.
Adım 1
Daha önce oluşturduğumuz Image bileşenimizi kopyalayalım ve hemen altına yapıştıralım.
<View style={{ backgroundColor: "beige", flex: 1, marginTop: 25 }}>
<Image
source={favIcon}
style={{ margin: 170, width: 100, height: 100 }}
/>
<Image
source={favIcon}
style={{ margin: 170, width: 100, height: 100 }}
/>
</View>Adım 2
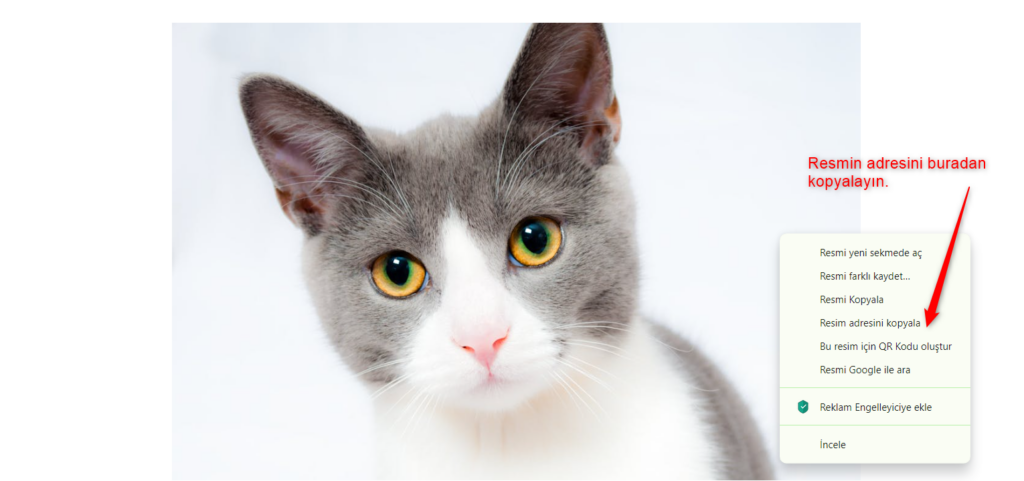
https://www.pexels.com adresine gidelim ve istediğimiz herhangi bir resmi aratalım. Bulduğumuz resmin üzerine tıkladıktan sonra sağ tıklayalım ve “Resim adresini kopyala” diyelim. Ben arama kutusuna cat yazarak bir kedi resmi buldum.

Adım 3
Kopyaladığımız resmin adresini source prop’una tanıtmamız gerekiyor. Ancak burada dikkat etmemiz gereken bir nokta var. Web geliştirmede olduğu gibi adresi direkt süslü parantezler içinde iki tırnak içinde gösterirsek hata alırız. React Native’de internet üzerinden resim eklemek istediğimizde bazı kuralları uygulamamız gerekir. Bu kurallardan ilki source prop’unu bir nesne olarak tanıtmamız ve bu nesne içine uri anahtar kelimesini key olarak, kopyaladığımız resim adresini ise value olarak girmemizdir. Aşağıdaki gibi.
<Image
source={{
uri: "https://images.pexels.com/photos/104827/cat-pet-animal-domestic-104827.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1",
}}
style={{ margin: 170, width: 100, height: 100 }}
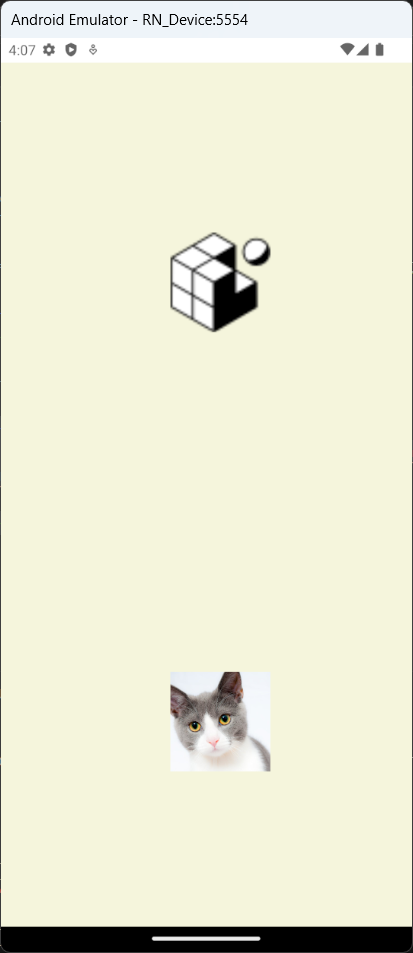
/>Gördüğünüz gibi source’u bir nesne olarak belirledik ve key:value çifti olarak da uri:hedeflenen url şeklinde işledik. Resmimiz aşağıdaki gibi gözüküyor şimdi.

Stilleri bir önceki bileşenden kopyaladığımız için üstteki ile aynı özellikte. İsterseniz bunu değiştirelim. Bu bileşenimizin stil özelliklerini aşağıdaki gibi değiştirebiliriz.
<Image
source={{
uri: "https://images.pexels.com/photos/104827/cat-pet-animal-domestic-104827.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1",
}}
style={{ marginLeft: 100, width: 250, height: 250, borderRadius: 250 }}
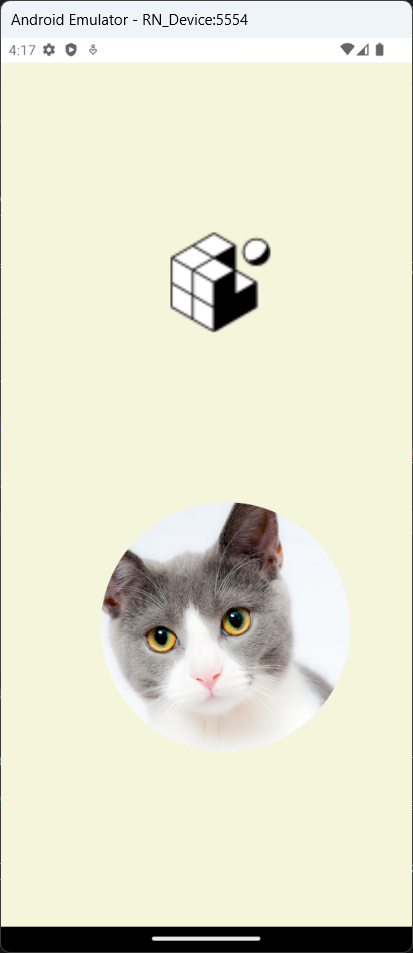
/>Bu stil özellikleri kedi resmini yuvarlak bir çerçeve için alıp soldan 100px itecektir. Ayrıca boyutlarını da 250-250px olarak ayarlayacaktır. Aşağıdaki gibi olacak son hali.

3. UYGULAMAMIZA ARKA PLAN GÖRSELİ EKLEME
React Native’de uygulamamıza hızlıca arka plan görseli eklemizi sağlayan bir bileşen var: ImageBackground. Bu bileşeni kullanabilmek için önce import etmemiz gerekiyor. En üstteki süslü parantez içine ImageBackground bileşenini ekleyelim.
import { View, Text, Image, ImageBackground } from "react-native";Şimdi View bileşenimizin içinde yer alan her şeyi yorum satırına alalım. View bileşeninin içinde yer alan her şeyi seçip CTRL+Ö tuşlarına basarak hızlıca yorum satırına alabilirsiniz. Ardından ImageBackground etiketimizi View bileşenimizin içine açalım.
<View style={{ backgroundColor: "beige", flex: 1, marginTop: 25 }}>
{/* <Image
source={favIcon}
style={{ margin: 170, width: 100, height: 100 }}
/>
<Image
source={{
uri: "https://images.pexels.com/photos/104827/cat-pet-animal-domestic-104827.jpeg?auto=compress&cs=tinysrgb&w=1260&h=750&dpr=1",
}}
style={{ marginLeft: 100, width: 250, height: 250, borderRadius: 250 }}
/> */}
<ImageBackground/>
</View>ImageBackground bileşenimize source prop’unu ekleyerek internet üzerinden bulduğumuz herhangi bir mobil duvar kağıdının adresini uri:”adres” olarak ekleyelim. Ayrıca resmin tüm uygulamamızı kaplaması için de style prop’unun içine flex:1 ekleyelim. Aşağıdaki gibi.
<ImageBackground
source={{
uri: "https://images.pexels.com/photos/1156684/pexels-photo-1156684.jpeg?cs=srgb&dl=pexels-arun-thomas-1156684.jpg&fm=jpg",
}}
style={{ flex: 1 }}
/>Bu şekilde yaptığımızda uygulamamızın arka planı bulduğumuz resimle tamamen kaplanacaktır. Benim uygulamamın son hali aşağıdaki gibi.

React Native’de görselleri projemize dahil etmenin yolları kabaca bu şekilde. Bu derste temel bileşenimiz olan Image’i nasıl kullanacağımızı öğrendik. Bir sonraki derste başka bir temel bileşen olan ScrollView’dan bahsedeceğiz. Şimdilik görüşmek üzere. İyi çalışmalar!




Geri bildirim: 09-React Native Ana Bileşenleri: Scroll View - Frontçu Abi