Yeni bir yazıdan selamlar. Bugün HTML liste etiketleri konusunu ele alacağız. HTML’de liste oluşturmanın birkaç farklı yolu var ve bu yazıda bu yöntemleri inceleyeceğiz. Hazırsanız, başlayalım!
Sıralı Listeler (Ordered Lists)
Öncelikle sıralı listelerden bahsedelim. Sıralı listeleri oluşturmak için <ol> etiketini kullanıyoruz. Bu etiketin içine ise liste elemanlarını <li> etiketiyle ekliyoruz. Aşağıda sıralı listenin bir örneğini görüyorsunuz.
<ol>
<li>Elma</li>
<li>Armut</li>
<li>Muz</li>
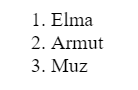
</ol>Bu kodun çıktısı aşağıdaki gibi olacaktır.

Gördüğünüz gibi, <ol> etiketiyle başlayıp </ol> etiketiyle bitiriyoruz ve her liste elemanını <li> etiketiyle tanımlıyoruz. Madde işaretlerini istersek type özniteliği ile değiştirebiliriz. Bunu yapmak için ol etiketinin içinde type özniteliğini kullanırız. Mesela madde işaretlerini 1,2,3 gibi sıralı sayılar yerine a. b. c. gibi harflerle ifade etmek istersek ol etiketi içine type=”a” yazmamız yeterli olacaktır.
Sırasız Listeler (Unordered Lists)
Sırasız listeler ise sıralı listelerden biraz farklı. Çünkü bu tür listelerde sıralama önemli değildir, yalnızca liste elemanlarının bir arada gösterilmesi amaçlarız. Dolayısıyla sırasız listeler için <ul> etiketini kullanırız ve liste elemanlarını <li> etiketiyle belirtiriz. Aşağıda örnek bir sırasız liste görüyorsunuz.
<ul>
<li>Araba</li>
<li>Kamyon</li>
<li>Tır</li>
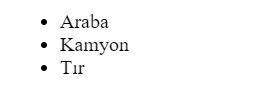
</ul>Bu kodun çıktısı aşağıdaki görselde yer aldığı gibidir.

Sıralı listelerde olduğu gibi sırasız listelerde de madde işaretlerini istediğimiz gibi değiştirebiliriz. Mesela ul etiketi içine type=”square” yazdığımızda madde işaretleri yuvarlak yerine kare olacaktır.
İç İçe Geçmiş Listeler (Nested Lists)
HTML’de iç içe geçmiş listeler de oluşturabiliriz. Yani, bir liste elemanının içine başka bir liste ekleyebiliriz. Örnek bir iç içe geçmiş liste kodu şu şekilde olabilir:
<ol>
<li>Birinci madde</li>
<li>İkinci madde
<ul>
<li>İkinci maddenin alt maddesi 1</li>
<li>İkinci maddenin alt maddesi 2</li>
</ul>
</li>
<li>Üçüncü madde</li>
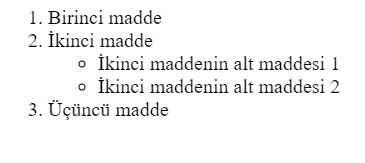
</ol>Bu örnek, sıralı bir liste oluşturduktan sonra ikinci liste öğesinin içine sırasız bir liste eklediğimizi gösteriyor. Bu kodun çıktısı şöyle:

Sonuç
HTML liste etiketleri kullanarak oldukça düzenli ve okunaklı listeler oluşturabiliriz. Sıralı listeler için <ol>, sırasız listeler için <ul> ve her liste elemanı için <li> etiketlerini kullanarak bu işlemi gerçekleştirebiliriz.
Umarım bu yazı HTML liste etiketlerini kullanmanız konusunda faydalı olmuştur. Ben HTML liste etiketleri konusunu genel bir yaklaşımla ele aldım. Ancak daha detaylı bilgi almak isterseniz bu dokümantasyonu inceleyebilirsiniz. HTML ile ilgili diğer yazılara bu kategoriden ulaşabilirsiniz. Yeni yazılarda görüşmek üzere!