Bir önceki yazıda React Native projelerimizin ön izlemelerini nasıl yapacağımızdan bahsetmiştik. React Native derslerimiz sırasıyla ilerlediği için en başından başlamak isteyebilirsiniz. Tüm React Native derslerine ulaşmak için buraya tıklayabilirsiniz. Bu dersimizde ise React Native’de kullanılan ana bileşenler nelerdir bunları öğreneceğiz.
React Native’de En Temel Ana Bileşen Olan View’a Genel Bakış
React ile geliştirme yaparken JSX adını verdiğimiz bir sözdizimini kullanıyorduk. Bu sözdiziminde HTML’den aşina olduğumuz bazı elementler vardı. Mesela div, p, input gibi. Aşağıda React ile oluşturulmuş basit bir bileşen görüyorsunuz.
function ShowMeThePokemon () {
return (
<div>
<p>Favori pokemonum Magmar'dır.</p>
</div>
);
};Bu bileşen web tarayıcımızda bir div’in içine yerleştirilmiş paragrafı gösteriyor. Ancak React, web geliştirme için tasarlanmış bir kütüphane. Bu noktada React Native ile React ayrılıyor. Bu bileşenleri React Native ile geliştirme yaparken kullanmaya çalışırsak projemiz çalışmayacaktır. Çünkü React Native’in DOM’a (Document Object Model) doğrudan erişimi yoktur.
React Native ile Android ve iOS platformları için geliştirme yaparken DOM elementleri yerine View adını verdiğimiz bir blok yapı kullanırız. View blokları ekranda metin, resim ve kullanıcının etkileşime girebileceği input alanları oluşturmamıza olanak sağlar.
Android platformu için geliştirme yaparken View’ı Kotlin yahut Java ile yazarız. iOS platformu için geliştirme yaparken ise Swift yahut Objective-C ile View bloklarımızı oluştururuz. Ancak React Native ile geliştirme yaptığımızda harici bir dile ihtiyaç duymadan, sadece JavaScript ve React bileşenleri ile geliştirme yapabiliriz. Geliştirme yaparken React Native, Android ve iOS platformu için gerekli olan View bileşenlerini otomatik olarak üretir.
React Native Ana Bileşenleri ve Diğer Platformlardaki Karşılıkları
Aşağıdaki görselde React Native’de kullanılan en temel ana bileşenleri ve farklı platformlardaki karşılıklarını görebilirsiniz.

Buradakilerin haricinde kullandığımız başka temel bileşenler var. Mesela: button, modal, statü göstergesi gibi. Zaman ilerledikçe buradakilerin yanı sıra diğer ana bileşenlerden de bahsedeceğiz. Şimdilik buradaki görseli genel bir şekilde incelememiz yeterli olacaktır.
React Native Ana Bileşenlerini Kullanmak
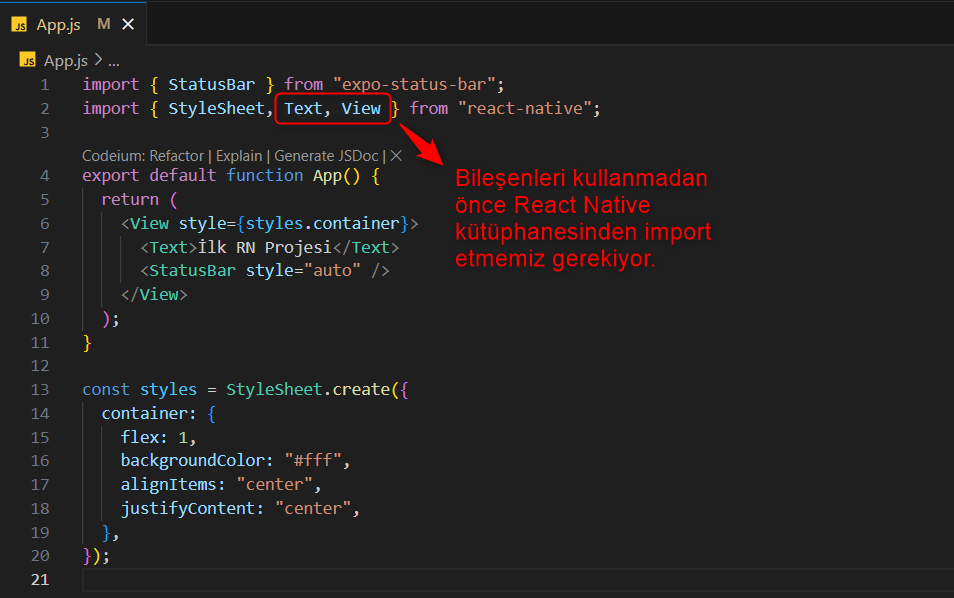
Web geliştirme yaparken bir element kullanmak istediğimizde genellikle herhangi bir import işlemine (kütüphaneden fonksiyon veya bileşen getirme) gerek duymayız. Mesela web sayfamızda bir buton oluşturmak istediğimizde sadece <button></button> etiketi oluşturmamız yeterli oluyor. Ne var ki React Native için bu durum geçerli değil. React Native ana bileşenlerini kullanmak için öncelikle bileşenleri React Native kütüphanesinden import etmemiz gerekiyor. Ne demek istediğimiz daha iyi anlayabilmek için projemize geri dönelim ve App.js dosyamızı açalım.
Fark ettiyseniz dosyanın en başında import { StyleSheet, Text, View } from “react-native”; ifadesi yer alıyor. Gördüğümüz üzere StyleSheet API, Text ve View elementleri React Native kütüphanesinden import edilmiş. İşte bu şekilde ana bileşenlerimizi kullanmadan evvel import işlemlerimizi gerçekleştirmemiz gerekiyor. Yalnız burada StyleSheet API için bir parantez açmam gerekiyor zira StyleSheet ana bileşen değildir. İlerleyen kısımlarda göreceğimiz bir yapı. StyleSheet API sayesinde bileşenlerimize CSS kullanarak şekil verebiliyoruz.

Bu yazıda React Native’in temel bileşenlerine genel bir bakış attık. Bir sonraki dersimizde ilk ana bileşenimiz olan View‘dan daha detaylı bahsediyor olacağız. Şimdilik görüşmek üzere. İyi çalışmalar.




Geri bildirim: 06-React Native Ana Bileşenleri: View - Frontçu Abi