Yeni bölümden merhabalar. Geçtiğimiz bölümde React Native projemizi oluşturmuştuk ve kurulum sonrası oluşan dosyaların neler olduğundan bahsetmiştik. Bu bölümde ise projelerimizi yaparken ön izlemeyi nasıl yaparız ondan bahsedeceğiz. (Yani projemizi geliştirirken bir Android/iOS cihazda projemizin nasıl gözüktüğü.) Bu bölüme başlamadan önce diğer React Native bölümlerine ulaşmak isterseniz burayı ziyaret edebilirsiniz.
Proje Ön İzleme Seçenekleri
Expo ile oluşturduğumuz React projemizi ön izleyebilmek için iki seçeneğimiz vardır. Bunlar: Fiziksel bir Android/iOS cihaz ya da Android emülatörü/ iOS simülatörü. Proje ön izlememizi istersek kendi cep telefonumuzdan canlı olarak izleyebiliyoruz. Evet, Expo basit bir karekod okutma ile bizlere bunu sağlıyor. Bir diğer seçenek ise Windows işletim sistemli cihazımıza Android emülatör kurmak ya da iOS işletim sistemli cihazımıza iOS simülatörü kurmak. Bu basitçe bilgisayarımızda sanal bir Android/iOS işletim sistemi kurar ve ön izlemelerimizi harici bir cihaza ihtiyaç duymadan bizzat bilgisayarımız üzerinden izlememizi sağlar.
Şimdi, önce ön izlememizi kendi telefonumuz üzerinden nasıl yaparız onu görelim. Ardından da simülatör/emülatör üzerinden ilerleyelim.
1. Projemizi Kendi Telefonumuz Üzerinden Ön İzlemek
VS Code’a geri dönüp projemizi açalım. Ardından proje dizinimizdeyken VS Code terminalimizi açalım ve aşağıdaki komutu yazalım.
npm startKomutu girdikten sonra karşımıza bir QR kodu çıkacaktır. Bu QR kodunu kullanarak telefonumuzda ön izleme yapabilmek için öncelikle Expo Go adlı uygulamayı indirmemiz gerekiyor. Eğer iPhone kullanıyorsanız App Store’da, Android kullanıyorsanız Play Store’da uygulamayı bulabilirsiniz. Uygulama mağazasına giderek telefonumuza Expo Go’yu kuralım.

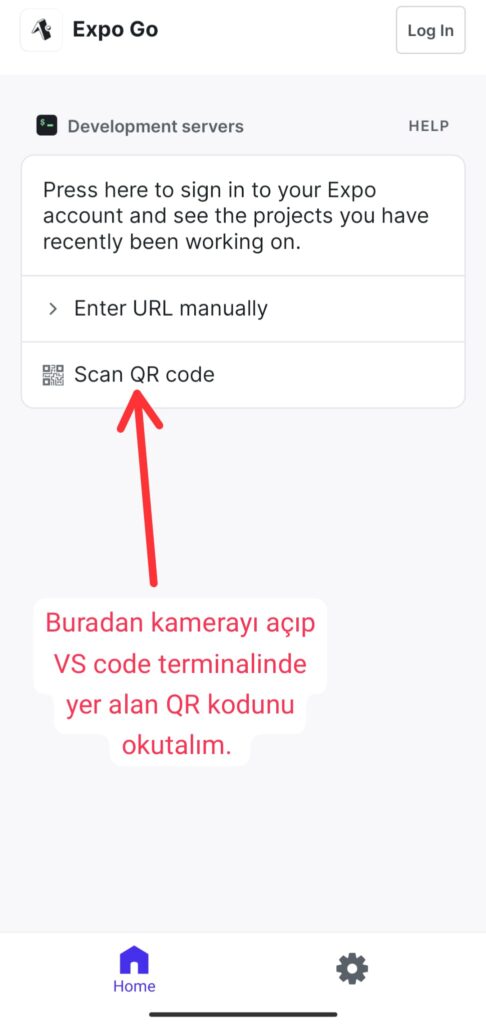
Kurulumun ardından hem bilgisayarımızın hem de telefonumuzun aynı ağa bağlandığından emin olduktan sonra telefonumuzdaki uygulamanın arayüzünde bulunan Scan QR Code butonuna tıklayalım ve kamera açıldıktan sonra VS Code terminalimizde yer alan QR kodunu kameramıza okutalım.

QR kodumuzu okuttuktan sonra telefonumuzda karşımıza aşağıdaki gibi bir ekran gelecektir.

Bu ekran, projemizi ilk oluşturduğumuzda varsayılan olarak Expo tarafından ayarlanmış bir taslaktır. Şimdi burada yer alan içeriği kendimizce güncelleyelim. VS Code uygulamamıza geri dönelim ve App.js dosyamızı açalım. <View></View> içinde yer alan <Text>Open up App.js to start working on your app!</Text> elementine gelelim ve içeriğini istediğimiz gibi değiştirelim. Ben içeriği “İlk RN projesi” olarak güncelledim.

Bu adımları yaptıktan telefonumuzda yer alan Expo App uygulamasını açalım. Yaptığımız değişikliği eş zamanlı olarak ekranda görmüş olmalısınız. Eğer bir şekilde değişikliği göremezseniz telefonunuzun bildirim alanında mavi renkli expo yenileme çubuğunu göreceksiniz. Oradan yenileyerek tekrar deneyebilirsiniz.
İlk yöntemimiz bu şekilde kendi telefonumuz üzerinden ön izlemeyi gerçekleştirmekti. Şimdi ise herhangi bir cihaza ihtiyaç duymadan direkt kendi bilgisayarımız üzerinden ön izlemeyi nasıl yaparız onu görelim.
2. Projemizi Emülatör/Simülatör Üzerinden Ön İzlemek
Windows işletim sistemli bilgisayarlarda emülatör kullanırız. iOS işletim sistemli bilgisayarlarda ise simülatör kullanırız. iOS simülatörünü kurmak için macOS cihaz gereklidir. Windows üzerinden simülatör kurulum işlemlerini maalesef yapamıyoruz. Ben Windows bilgisayar kullandığım için dersleri buradan anlatacağım. Ancak macOS kullananlar için simülatör nasıl kurulur genel bir şekilde bahsedeceğim. iOS kullanıyorsanız dert etmeyin, dersleri takip etmek noktasında bir sorun yaşayacağınızı düşünmüyorum. Şimdi her iki platform için de sırasıyla kurulumlara bakalım.
2.a. iOS Simülatörü Yüklemek
macOS cihazınıza Expo Simülatörü yüklemek için şu adımları takip edin:
- Bir önceki terminali kapatın. (Kill terminal seçeneği ile. Terminalin sağ üst tarafında çöp kutusu işareti var, orada.)
- Terminale npm start yazın ve enter tuşuna basın.
- macOS cihazınızdaki App Store’a gidin ve XCode uygulamasını indirin. Kurulum sürecinde sizden izin isteyebilir. Bu izinleri verin.
- Terminale geri dönün. Karşınıza çıkan seçeneklerden birisi Press i | open iOS simulator olmalıdır. i tuşuna basarak devam edin.
- Şimdi XCode açılmış olmalıdır. Karşınıza uygulamanın Expo Go içinde açılmasını doğrulamak isteyen bir mesaj gelecektir. İzni verin. Artık proje ön izlemeniz simülatörde çalışıyor olmalıdır.
Proje içeriğinizi değiştirdiğinizde aynı anda simülatörde de değiştiğini göreceksiniz.
2.b. Android Emülatörünü Yüklemek
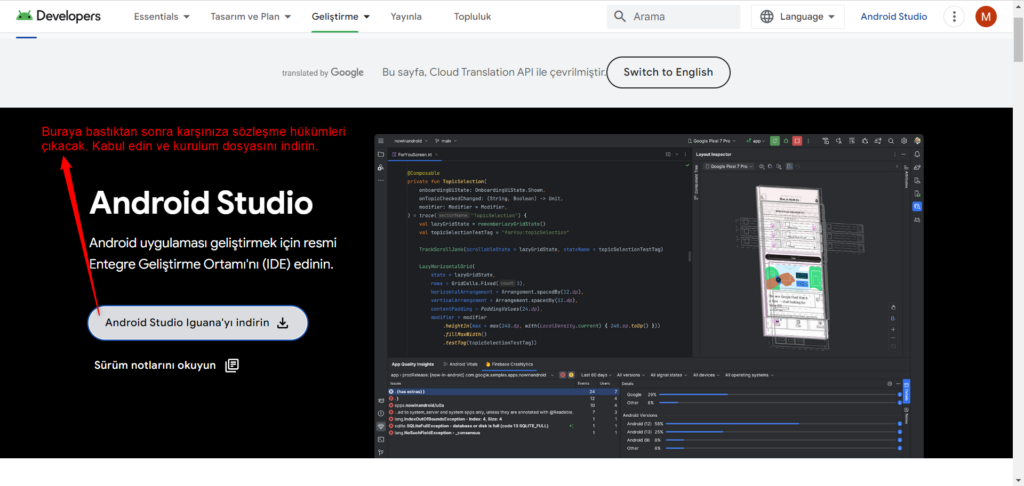
Android emülatörünü yüklemek için öncelikle Windows bilgisayarımıza Android Studio yüklememiz gerekir. Bu adrese gidin ve Android Studio’yu indirin. İndirme butonuna bastığınızda karşınıza sözleşme çıkacak. En aşağı inin ve koşulları kabul edin. Ardından indirme işlemini gerçekleştirin.

Kurulumu başlattıktan sonraki süreçler oldukça basit zaten. Next-Next deyip kurulumu tamamlayın. Kurulumun ilerleyen kısımlarında önceki ayarları import edip etmek istemediğimize dair bir soru çıkacak. Zaten ilk kez kurduğumuz için varsayılan seçenek olan Do not import settings seçili olacaktır. Devam edelim.
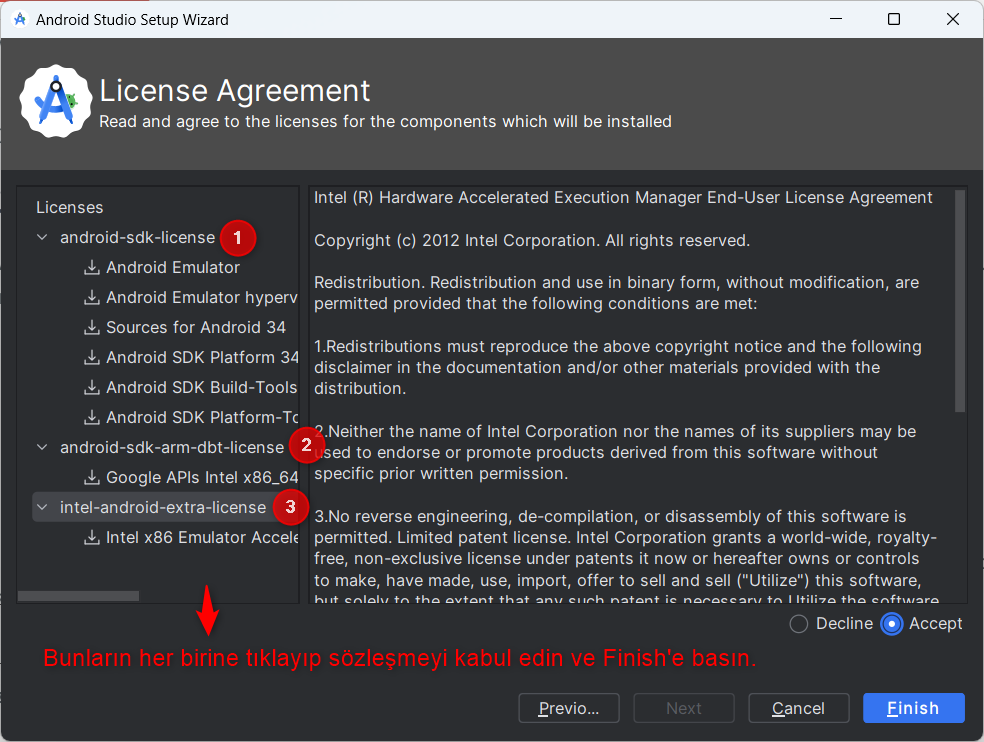
Bir sonraki aşamada Android Studio Setup Wizard açılacaktır. Bunda da aynı şekilde Next-Next diyelim. Bir yerde karşımıza lisans sözleşmesi çıkacak. Burada da android-sdk-license, android-sdk-arm-dbt-licence ve intel-android-extra-licence için ayrı ayrı sözleşmeleri kabul edelim. Sonra da Finish‘e basalım. Aşağıda bir görsel var bununla ilgili.

Ardından Android Studio çeşitli bileşenleri indirecektir. Burada biraz beklememiz gerekecek. Bileşenler indikten sonra tekrar Finish‘e basın ve kurulumu tamamlayın.
Android Studio kurulumunun ardından Android Studio uygulamamızın giriş ekranı açılacaktır. Şimdi burada da birkaç ayar yapmamız gerekecek. Giriş ekranının alt tarafından yer alan More Actions kısmına tıklayın. Ardından karşımıza minik bir pencere gelecektir. Buradan da Virtual Device Manager kısmına tıklayın.
Karşımıza gelen ekranda varsayılan olarak Android 14 işletim sistemine sahip Google Pixel 3a telefonu seçili olacaktır. Üst tarafta yer alan + butonuna tıklayın. Ardından Select Hardware yazılı bir ekran çıkacaktır. Buradan Medium Phone‘u seçin ve Next‘e basın. Bunu yapmamızın sebebi varsayılan cihaz olan Pixel 3a’nın eski bir cihaz olması ve ekran boyutunun 5.6 inç olması. Modern telefonların ekran boyutlarının ortalama 6.5-7 inç arası olduğunu düşünürsek bu işlemi yapmamız daha doğru olacaktır. Next’e bastıktan sonra aşağıdaki gibi bir ekran sizi karşılayacak.

Buradan cihaza kurulacak olan Android sürümümüzü seçmemiz gerekiyor. Açılan pencereden TiramisuPrivacySandbox‘ı seçelim. Bu sürüm güncel Android versiyonunu içeriyor. Hemen yanında bulunan indirme işaretine basarak paketi indirelim. Daha ileri bir tarihte buraları okuyorsanız sürümler farklılık gösterebilir. Yapmanız gereken, en yeni Android sürümünü seçtiğiniz cihaza kurmak.
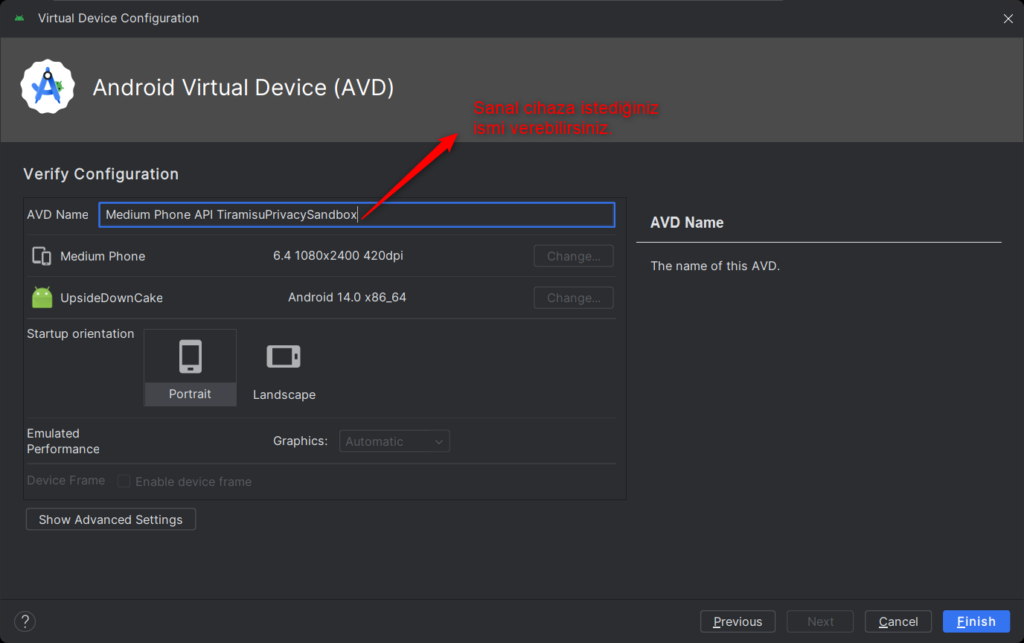
Paket kurulumu bittikten sonra Finish‘e tıklayın. Artık Medium Phone üzerinde Android 14 kurulu olacaktır. Kurulum tamamlandıktan sonra Next butonuna basalım. Karşımıza aşağıdaki görselde yer alan Virtual Device Configration menüsü çıkacaktır.

Buradan sanal cihaza istediğiniz ismi verebilirsiniz. Ben RN Device olarak belirledim ismi.
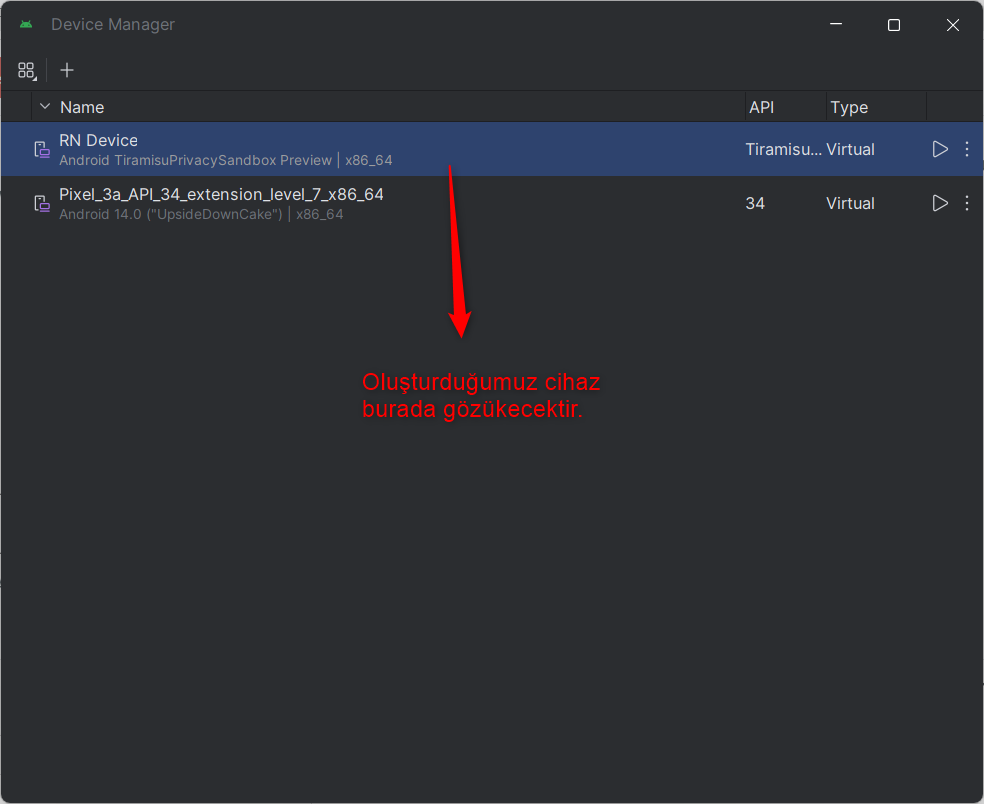
Cihaz ismini belirledikten sonra Finish‘e basın. Artık oluşturduğumuz cihaz, Device Manager penceresinde gözükecektir.

Sanal Cihazımızı Çalıştıralım
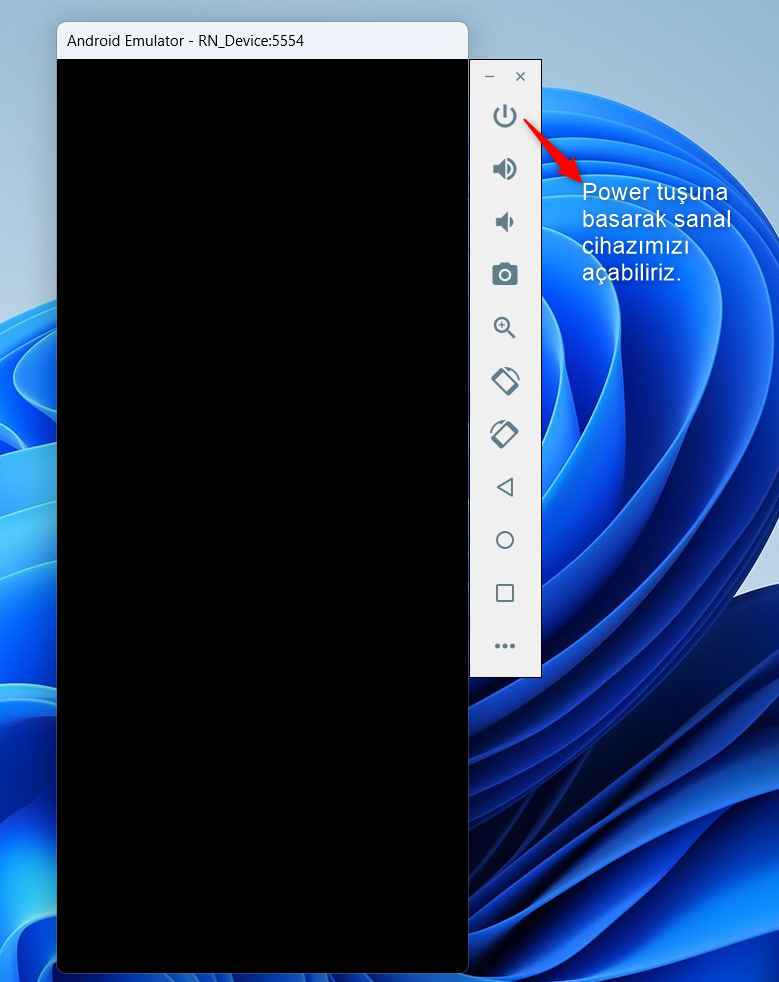
Sanal cihazımızı oluşturduktan sonra en sağ tarafta yer alan play simgesine tıklayalım. Sanal cihazımız bir pencerede açılacaktır. Sağ tarafta yer alan power butonuna bastıktan sonra cihazımız açılacak ve hızlıca kendince gerekli kurulumları yapacaktır. Aşağıda sanal cihaz ilk açıldığında karşımıza çıkan örnek görseller yer almaktadır.


Şimdi, sanal cihazımız açıkken VS Code ekranımıza geri dönelim. Fark ettiyseniz terminalde Press a │ open Android gibi bir seçenek var. Bu seçenek bize Expo projemizi sanal Android cihazda açmak için a tuşuna basmamız gerektiğini söylüyor. A tuşuna basalım ve bekleyelim. Burada Expo Go uygulaması sanal Android cihazımıza otomatik olarak kurulacaktır. Aşağıdaki görselde gördüğünüz üzere sanal cihazımda daha önce içeriğini “First RN Project” olarak güncellediğim ekran karşıma çıkıyor.

Siz de adımları atlamadan tamamladıysanız başarılı bir şekilde projenizin sanal cihazınızda çalıştığını göreceksiniz.
Farkındayım, kurulum cenderesinden ancak yeni çıktık. Ancak bunlar, sağlıklı projeler geliştirebilmemiz için olmazsa olmaz. Bir sonraki derste artık kod yazacağız ve React Native’i adım adım ilerleyerek öğreneceğiz. Şimdilik görüşmek üzere, iyi çalışmalar.




Geri bildirim: 05-React Native'in Ana Bileşenlerine Genel Bakış - Frontçu Abi